-
안드로이드 브라우저 상단 주소창 색 지정하는 방법프로그래밍/HTML5 Web 2019. 5. 3. 18:49반응형
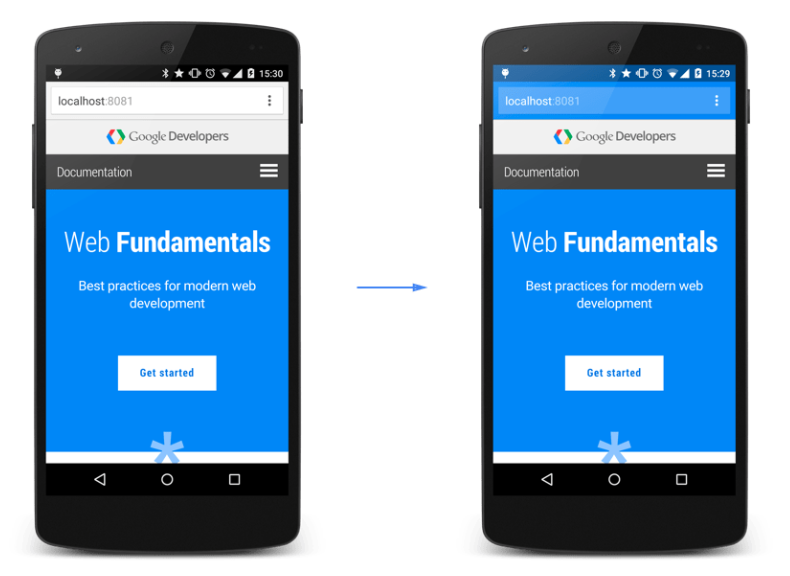
안드로이드 브라우저를 사용하다보면 브라우저 상단 주소창의 색깔이 웹사이트와 비슷하게 보이는 경우가 있습니다. 이는 웹 개발자가 웹페이지의 meta 태그에서 Header와 색을 동일하게 설정한 것으로 조금더 자연스러운 웹사이트를 표현할수 있게 해줍니다.

현재 공식적으로 Google Chrome과 Firefox Os, Opera 브라우저만 지원하는 Meta 코드입니다. 아래와 같이 meta name을 theme-color로 지정한후 content 항목에 색상 HEX 코드를 입력해주시면 됩니다. 일반적으로 Hedaer 색상과 일치 시키면 더욱 자연스러운 브라우저 환경을 제공할수 있지 않을까 생각합니다.
<!-- Chrome, Firefox OS, Opera --> <meta name="theme-color" content="#4285f4">상세 내용은 Google Developers 링크를 확인해주세요.
https://developers.google.com/web/fundamentals/design-and-ux/browser-customization/
아이콘들과 브라우저 색상들 | Web | Google Developers
모던 브라우저에서는 아이콘, 주소창 색상, 사용자 지정 타일을 수정하는 등 몇가지 컴포넌트를 사용자가 정의할 수 있습니다. 이런 간단한 조정으로 사용자의 참여도를 높이고 다시 사이트를 방문하도록 합니다.
developers.google.com
반응형'프로그래밍 > HTML5 Web' 카테고리의 다른 글
[CSS Grid] 2. Hello World CSS Grid (0) 2018.07.14 [CSS Grid] 1. 코스 소개 (0) 2018.07.14 CSS Grid 공부를 시작하며 (0) 2018.07.14 [HTML5] 웹워커 Web Worker 기초 상식과 개요 (0) 2016.07.13 [HTML5] HashChange Event 해쉬 변경 이벤트 처리 PushState와 popState 메서드 (0) 2016.07.11