-
React.js 앱을 Travis CI로 자동 gh-pages로 커밋하기소소한 IT 이야기 2019. 7. 16. 00:10반응형
전부터 Travis CI를 사용하고 있었고 대략적으로 어떤것이다라는 것은 알고 있었는데 이번 기회에 Travis CI를 제대로 활용 할수 있었던것 같습니다.
Travis CI는 Github의 Webhook 기능을 활용해서 Commit이 진행될 때 마다 Travis CI에서는 .travis.yml 파일에 설정된 대로 검사를 진행합니다. 기존에는 버전별 Node.js 에서 테스트를 진행하는 코드 검사만 진행하였지만 추가로 Github Pages에 Commit을 따로 넣어주는 작업을 추가하기로 하였습니다.
기존에는 Github으로 commit을 진행할때마다 npm run deploy 커맨드를 통하여 따로 변경 내용을 다시 Github gh-pages branch로 commit을 진행해야한다는 점이 굉장히 불편했기 때문입니다. Stackoverflow 에서 검색했을 때에는 master branch에서 commit이 이루어지면 자동으로 gh-pages branch로 commit이 진행된다고 들었는데 확인해본 바로는 그렇지 않았습니다.
Travis CI는 commit된 .travis.yml 파일의 설정에 따라 코드 검사를 진행하게 됩니다.
[.travis.yml]
language: node_js node_js: - 'stable' cache: directories: - node_modules script: - npm test - npm run test:coverage # Coverage 테스트를 위한 코드이며 사용하지 않으셔도 gh-pages과는 무관합니다 - npm run build deploy: provider: pages skip_cleanup: true github_token: $GITHUB_TOKEN # Travis CI에서 설정가능한 환경 변수입니다. local_dir: build on: branch: masterTravis CI에서 설정 가능한 환경 변수에 대해서 추가적인 설명을 드리자면 이 Github 토큰은 Github에서 발급 받으셔야합니다.
Github의 초기 화면 > 우측 상단의 프로필을 클릭 > Settings > Personal Settings의 Developer Settings > Personal Access Tokens 에서 발급을 받으시며 되며 이를 Travis CI 사이트의 해당 레포지토리의 Setting 항목에서 Environment Variables 에 지정해주시면 됩니다.
이는 Token 키가 github 상으로 유출됨을 막기 위함이므로 반드시 Token 키는 Github에 commit되서는 안됩니다.
이 설정을 마친후에 모든 commit을 진행하고 Travis CI를 확인해보니 정상적으로 gh-pages로의 커밋까지 진행되어 Github Pages 기능을 사용하고 있음을 확인할 수 있었습니다.
다만 주석처리된 coverage 설정에 대해서 설명드리겠습니다. Travis CI에서 진행 가능한 coverage 테스트도 가능한데, 위의 .travis.yml에서 npm run test : coverage 항목을 기입하셨다면 package.json에서도 따로 설정을 해야 Travis CI에서 오류를 발생시키지 않고 테스트가 진행됩니다.
저의 경우에는 React의 Create React App을 활용해서 React.js 프로젝트를 시작하여서 기본적으로 package.json에 포함된 관련 설정들을 제대로 알아보지 않았었습니다. 다만 계속 제대로 설정을 한것같은데도 불구하고 Travis CI에서 Coverage 코드 검사를 하지 못하여서 확인을 해보니 기존 package.json에서 설정된 script 항목의 test 항목에서 서로 충돌이 발생해서였습니다.
기존 test 항목을 아래 코드로 변경한 뒤 commit을 진행하여보니 정상적으로 coverage 테스트까지 진행할 수 있었습니다.
"test": "CI=true react-scripts test --env=jsdom", "test:coverage": "npm test -- --coverage"
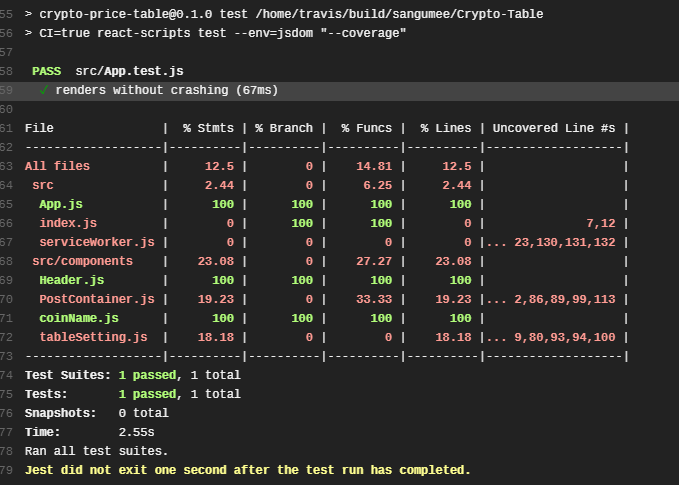
Coverage Test가 진행된 모습 React.js 앱을 처음 개발하면서 코드 품질이라던지 부가적인 부분에도 신경을 쓰려고 노력하면서 얻는 정보도 상당히 많은것 같습니다. 요번에 코드 테스트를 진행해보면서 기존의 VS Code에서 진행한에선 발생하지 않았던 문제들도 추가적으로 나왔었는데, 향후 며칠 동안은 코드 품질 개선과 여기서 발생하는 문제들도 해결해볼까 생각중입니다. 대략적으로 알아본 결과 React.js의 라이프사이클에 대해서 좀 더 알아보아야할 필요성을 느끼게된것같습니다.
반응형'소소한 IT 이야기' 카테고리의 다른 글
MySQL에서 받아온 데이터 중복 제거하기 (0) 2019.08.16 Redux Dev Tools No store found 문제 해결 방법 (0) 2019.07.22 Github의 Automated Security Fix 기능 활용하여 보안 문제 해결하기 (0) 2019.07.11 [버그 레포트 후기] 메가박스 CORS 정책 위반 보고 후기 (0) 2019.06.03 넥서스 7 2013 안드로이드 파이 설치 방법 (0) 2019.05.01